Une matinée ne suffit pas pour expliquer le fonctionnement de WordPress. Il est possible de le faire en 1 journée mais la quantité d’infos a intégrer est importante avec un fort risque de saturation. J’ai donc opté pour une version plus simple et pratique. C’est plutôt la pratique régulière du site qui vous permettra d’être totalement à l’aise avec cet outil.
Sommaire
- Présentation de WordPress
- Différence entre les pages et les articles
- Les catégories – Pour les articles et formations
- Les menus – Pour dispatcher votre contenu
- Les images et médias
- Ce qu’il est possible de faire dans le composeur
- Page d’accueil
- Options du site
- Plugins et fonctionnalités
- Les réseaux sociaux
- Conclusion
- Des ajouts
Présentation de WordPress
WordPress est un CMS (Content Management System) libre et Open source (le code est ouvert). Il en existe plein d’autres comme Drupal par exemple. Un CMS Sert à gérer le contenu d’un site internet avec un tableau de bord qui permet de remplir une base de donnée, dans laquelle le site – via le code PHP – ira chercher ses informations. Ce type de site est dit « dynamique » car le contenu est en base de donnée et généré à la demande. J’insiste sur le fait que WordPress et les CMS ne sont pas fait pour créer des sites. Ils sont une interface pour gérer le contenu : Texte et images.
Vous trouverez peut-être dans d’autres sites WordPress, une manière différente de fonctionner. C’est normal. Cela s’explique par le fait qu’il est possible de maintenir la version basique de WordPress. C’est ce que je fait systématiquement car comme d’autres, je pense que « le nouveau » système proposé par WordPress (appelé Gutenberg) crée une complexité de gestion en proposant aux utilisateurs de construire un site. On sort du cadre CMS. Cela implique aussi une dégradation des performances en surchargeant le site de code inutile. Voilà pourquoi j’opte pour WordPress dans sa version initiale.
Pour en savoir plus, vous pouvez lire ce petit article : Rendre WordPress plus performant
Différence entre les pages et les articles
Dans WordPress, il est possible de créer des pages ou des articles. Quelle différence entre les 2 ?
- Les articles se classent dans des catégories (par exemples actualités et infos) et vous pouvez renseigner des « tags » ou mots-clefs;
- Les pages sont uniques, elles vivent sans catégorie: Page accueil, contact, mentions légales, le lycée.
Pour créer une PAGE ou un ARTICLE, allez dans la colonne principale de gauche.
Puis AJOUTER UN ARTICLE ou UNE PAGE.
Renseignez le titre, le texte, la catégorie pour les articles, l’image mise en avant puis PUBLIER. C’est tout !
Dans ce site, vous trouverez un contenu nommé FORMATION. Ce sont en réalité des articles que j’ai amélioré.
Le fonctionnement est le même que pour les articles mais il vivent indépendamment. Les catégories ne se mélangent pas.

Généralités pour les élements : pages, articles, formations
Quand vous modifiez l’élement dans le tableau de bord, il y a en haut à droite un bloc PUBLIER.
- Il indique l’état de la publication: Brouillon ou publier;
- La visibilité : Publique ou privée;
- La date de publication qui peut être modifiée;
- Vous pouvez aussi supprimer l’élement.
Les articles
- doivent prendre une description car utilisée dans la présentation;
- peuvent se classer dans plusieurs catégories mais inutile d’en mettre trop évidemment;
- peuvent prendre aussi plusieurs tags/étiquettes qui favorisent la recherche des thématiques (exemple#orientation);
- si vous n’indiquez pas d’image en avant, une image par défaut sera utilisée.
Les pages
- doivent prendre une description car utilisée dans la présentation;
- si vous n’indiquez pas d’image en avant, une image par défaut sera utilisée.
- peuvent prendre des modéles de page (colonne de droite) exemple : Page accueil ou contact
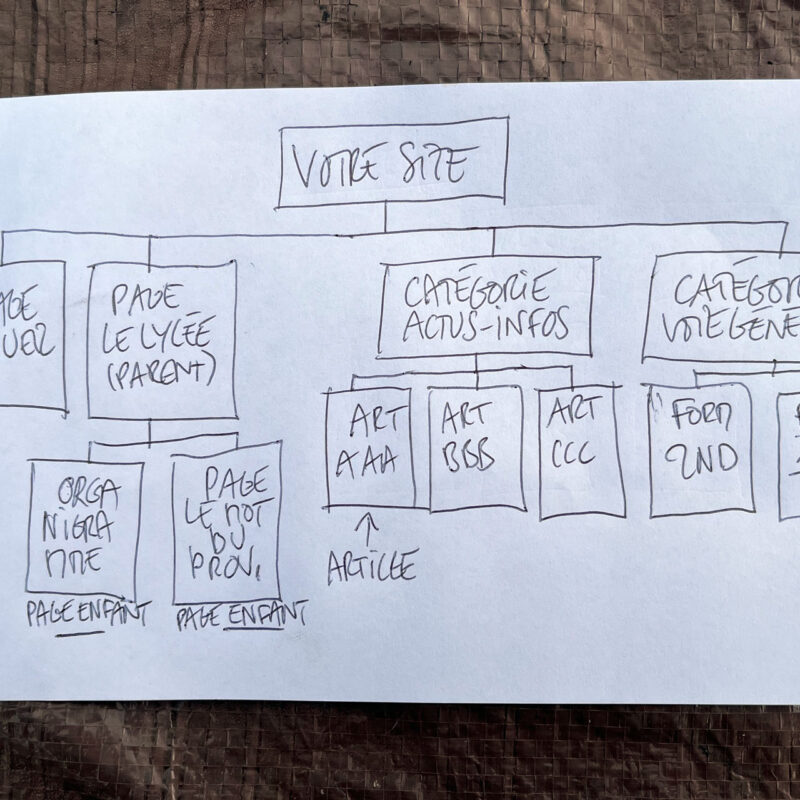
J’indique l’option mais je déconseille d’y toucher car elle est déjà régler. - peuvent avoir un PARENT. Exemple la page Organigramme est une page enfant de la page Lycée.
Les pages enfants s’affichent automatiquement en bas de la page parent (cf Le lycée). - pour déclarer une page enfant, colonne de droite et sélectionnez le PARENT.
La page d’accueil est particulière. J’y reviendrais à la fin, car on sort du cadre WordPress étant donné que toutes les fonctionnalités de cette page ne sont pas natif de WordPress mais spécialement créées pour ce site.
Les formations
- Comme les articles, je rappel !
- 1 champ supplémentaire pour le sous-titre (détail de l’acronyme);
- 1 champ supplémentaire pour un lien ou plusieurs vers une doc PDF par exemple.
Les catégories • Pour les articles et formations
Vous êtes capables de créer aussi des catégories et sous catégories pour vos articles; Il suffit de déclarer un nom et éventuellement une description. C’est tout.
Pour les catégories de formations, j’ai ajouté des champs : Une image(non utilisée), une icone, une couleur, un poids.
Les menus • Pour dispacher votre contenu
Vos pages existent. Vos catégories existent mais comment y accéder ? Pour cela les menus.
Il peut y en avoir plusieurs. Dans votre cas j’en ai crée 3. Le principal en haut et 2 en bas de page.
Dans la colonne de gauche du tableau de bord > APPARENCE > MENUS puis selectionner le menu à modifier.
Selectionner ensuite les élements à glisser dans le menu (Pages ou catégories généralement).
Vous pouvez rentrer des élements comme dépendant d’autres. Cf Lycée > Organigramme.
Attention, la mise en page est prévue pour 1 décalage.
Astuce possible: Dans le menu LE LYCEE, j’ai crée un onglet FOURNITURES. En réalité cette onglet renvoit à tous les articles tagués « fournitures ».
Les images et médias
Il est important de bien traité les images de son site pour conserver un site performant. Les images « mal traitées » sont la maladie de beaucoup de sites internet alors qu’elles sont souvent les élements qui pésent le plus lourd dans un site (60 ou 70%). Le poids satisfaisant se situe entre 200 et 900Ko.
Voici les bonnes pratiques a retenir :
- Utilisez du JPEG. Le format PNG est fait pour la transparence et multiplie par 10 le poids des images;
- Le WEBP ? Tous les navigateurs ne le lisent pas;
- La taille ? Globalement 1920px de large pour les images communes. 1920px c’est la taille d’un grand écran d’ordinateur.
- WordPress génére des tailles d’images à partir de votre upload. Ne cherchez pas à régler les tailles vous-même. C’est inutile.
- Avant d’uploader: Optimiser votre image dans TINY JPEG – ( ! Cela n’a rien a voir avec la taille)
- Avant d’uploader: Nommer votre image correctemment. Pas d’accent, ni de caractère spéciaux, ni de _ ou d’espace. Juste des -;
Cela est utile pour le référencement.
Pour en savoir plus, j’ai fait un article sur mon site : https://www.bertrand-kaernel.fr/blog/optimiser-ses-images-pour-le-web.html - Libre à vous de ne pas respecter ces régles mais trés vite votre site va devenir lent.
Dans la colonne de gauche vous trouverez une rubrique MEDIAS.
C’est là que vous pouvez charger des images, des docs (PDF) par exemple, des sons, des vidéos.
Pour les PDF. Je conseille de les utiliser avec modération. Un site avec de multiple PDFs n’est pas engageant et les internautes ne resteront pas.
Ce qui est possible de faire avec le composeur
Utilisez comme je l’ai fait ici tous les éléments de composition (liste à puce, citation, exergue, encadré) pour donner du rythme et casser la monotonie des blocs de texte.
N’essayez pas de faire de la mise en page avec le composeur – Cela ne sert à rien car ce que vous voyez dans le tableau de bord ne correspondra pas à ce que vous verrez en façade dans le site. Par exemple, les titres sont déjà en gras. Donc, inutile de mettre un titre en gras.
2 modes : Visuel ou texte
Dans le coin en haut à droite vous pouvez basculer sur 2 modes. C’est assez intéressant à utiliser.
N’ayez pas peur du code en mode texte.
Contrairement à notre intuition cela est plus pratique car on voit ce que l’on fait contrairement au mode visuel
Les titres – respectez la hiérarchie (Titre 3 dans ce cas)
-
Un titre 1 (inutile en réalité – Oubliez le)
-
Un titre 2 (Un sous-titre – Souvent utilisé)
-
Un titre 3 ( C’est sous-sous-titre…)
-
Un titre 4
-
Un titre 5
Si vous utilisez des TITRE 3 à la place de TITRE 2, vous allez créer une erreur HTML et de mise en page.
Le site marche mais c’est une erreur que les moteurs de recherche détectent.
On parle souvent des mots-clefs des sites internet qui seront scannés par les moteurs de recherche. En réalité c’est dans les titres que les « mots-clefs » doivent être dispacher. Pour un bon référencement, choisissez donc bien les termes qui correspondent au sujet de l’article ou de la page.
Les paragraphes
Pour tout ce qui n’est pas TITRE. C’est simple. Attention ! Un retour de ligne = un nouveau paragraphe.
Pour éviter cela : RETOUR LIGNE + MAJ
les tableaux
Dans le composeur icone tableau. Choisissez le nombre de colonne et de ligne. Pensez au mode petit écran quand vous concevez votre tableau. Les tableaux restent fixes. Mieux vaut mettre un nombre réduit de colonnes. Pour plus de contrôle, passez en mode TEXTE. Vous réglez les pourcentages. C’est plus simple.
| Titre 1 | Titre 2 | Titre 3 | Titre 4 |
| Une valeur | Une valeur | Une valeur | Une valeur |
| Une valeur | Une valeur | Une valeur | Une valeur |
Pour le reste
C’est comme dans les autres composeurs : texte en gras, liste à puce, lien ou encore citation
Ceci est une citation, toujours bien à dispatcher dans vos textes pour casser la monotonie des blocs. Ceci est une citation, toujours bien à dispatcher dans vos textes pour casser la monotonie des blocs. Ceci est une citation, toujours bien à dispatcher dans vos textes pour casser la monotonie des blocs. Ceci est une citation, toujours bien à dispacher dans vos textes pour casser la monotonie des blocs. Ceci est une citation, toujours bien à dispacher dans vos textes pour casser la monotonie des blocs.
Boutons supplémentaires
- Phrase en exergue. C’est bien pour dynamiser des articles;
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- SF: Petite fonte;
- EN: Bloc encadré (Il y en a plein dans cet article !);
- Vidéo YOUTUBE;
Copier le lien YOUTUBE appelé « PARTAGE » puis bouton BO du composeur coller le lien dans : lien « ici-mon-lien » (entre les guillemets); - BO : Boutons de lien.
Une galerie d’images
Ajouter un média > Créer une galerie > Selectionnez vos images > Régler les colonnes > Lier à » Fichier média » > Taille: Small ou medium si 2 colonnes
Page d’accueil
On sort ici du cadre WordPress. Pour la page accueil, vous trouverez plusieurs champs aditionnels:
- Bloc en tête : Choisissez vos images et votre texte;
- Bloc Taxonomie (ici les formations) ON ou OFF + une selection des taxonomies;
- Page mise en avant : Choisissez les pages que vous voulez mettre en avant. (Titre + texte + lien);
- Le bas de la page accueil: Les 4 dernières actualités. C’est automatique. Il n’y a aucune réglage.
Options du site
Dans la colonne gauche du tableau de bord. Vous trouvez une partie Site options pour vos informations:
- Logo du site en couleurs et en blanc;
- Image par défaut;
- Maintenance : ON ou OFF;
- Vos coordonnées;
- Les réseaux sociaux;
- La newsletter;
- Les liens de bas de page: Partenaires et institutions;
- Les chiffres du bas de page;
- Les horaires.
Plugins et fonctionnalités
WordPress est connu pour la possibilité d’ajouter des fonctionnalités (ou plugin). Cela sert aussi à WordPress a créer des sources de financement car à la base il est gratuit. Ne cédez pas aux sirènes commerciales qui vous laissent croire que vous pourrez réaliser tout ce que vous voulez. La plupart des plugins sont bridés pour créer la frustration et destiner à vous faire payer. Pas tous ! Mais beaucoup le sont.
J’ai déjà pré-installé les plugins nécessaires (CMB2 notamment). Vous pouvez en installer d’autres mais je le déconseille.
Si vous avez besoin d’autres fonctionnalités, demandez moi, je les crée. Cela peut paraître contraignant mais vous gagnerez du temps en vrai.
Les réseaux sociaux
A quoi servent les réseaux sociaux ? Originellement ces plateformes servent à grouper des infos auxquels on s’abonne. Une « time-line » affiche toutes les nouveautés qui renvoient généralement sur un site si l’article est un peu conséquent. Si il s’agit de 3 lignes évidemment un lien vers un site n’est pas approprié.
Un réseaux social n’est donc pas un site en soit mais un agrégateur de contenu – pour les professionnels en tout cas – qui va servir à ramener du monde sur son site. En faisant cela vous augmenter le référencement des moteurs de recherche. Il arrive parfois (je le constate) que le réseaux social servent comme un site sans aucun lien. C’est une grave erreur car en faisant cela vous faites baisser la fréquentation de votre site et donc votre référencement.
Il s’agit donc d’alimenter les rubriques INFOS et ACTUS par exemple puis de partager cette info en la présentant avec 3 lignes d’intro + le lien de l’article.
Conclusion
Pour des resources supplémentaires, j’ai fait un autre article : Des outils pour votre site
J’arrête ici sur le fonctionnement basique. Si vous arrivez a intégrer tout cela c’est déjà bien !
Des ajouts (24 Février 2025)
Sauvegarde du site
Vous pouvez faire une sauvegarde de votre site directement chez votre hébergeur (Infomaniak).
Connectez vous à votre compte pour configurer la manoeuvre.
Pour sauvegarder un site WordPress, voici les dossiers qui sont importants à conserver :
- Le dossier wp-content (l’intégralité);
- Le fichier wp-config.php et wp-config-sample.php;
- Le fichier .htaccess;
- La base de donnée.
Statistiques
Pour les statistiques, cela se passe aussi chez votre hébergeur.
Connectez vous à votre compte pour voir les chiffres de fréquentation.
Création de compte
Pour créer un compte. Allez dans le tableau de bord, rubrique Comptes. Rentrez les identifiants et mot de passe. Vous pouvez aussi renseigner le rôle. L’administrateur a tous les droits. Le rédacteur en a un peu moins etc…





